
Arielle Dameshghi
Software Engineer • Problem-Solver • Lifelong Learner

Software Engineer • Problem-Solver • Lifelong Learner
My name's Arielle -- nice to meet you. I'm a self-taught developer with 3+ years of hands-on enterprise experience creating event driven applications and developing microservices using Spring and Angular (among other technologies).
Please don't mind this site, it's mainly a repository for my resume and secondarily a time capsule of my early learning journey.
JavaScript
HTML
CSS
Node.js
AJAX
Sass
VS Code
Git
GitHub
Accessibility
Responsive Design

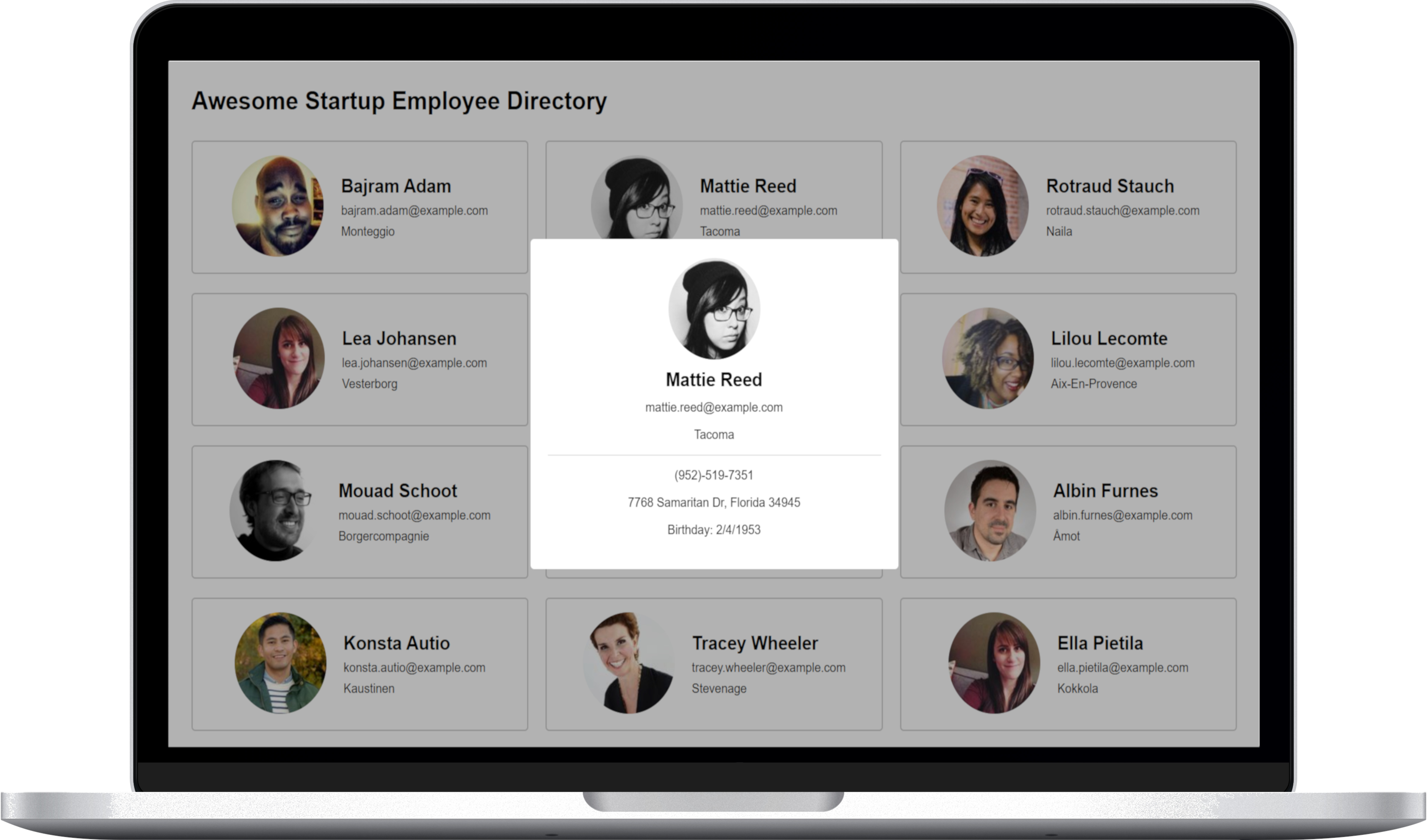
This mock employee directory utilizes the Random User Generator API to fetch and display user data in the form of 12 individual employee cards organized in a grid. Clicking a card will display a modal window that includes more detailed employee information.

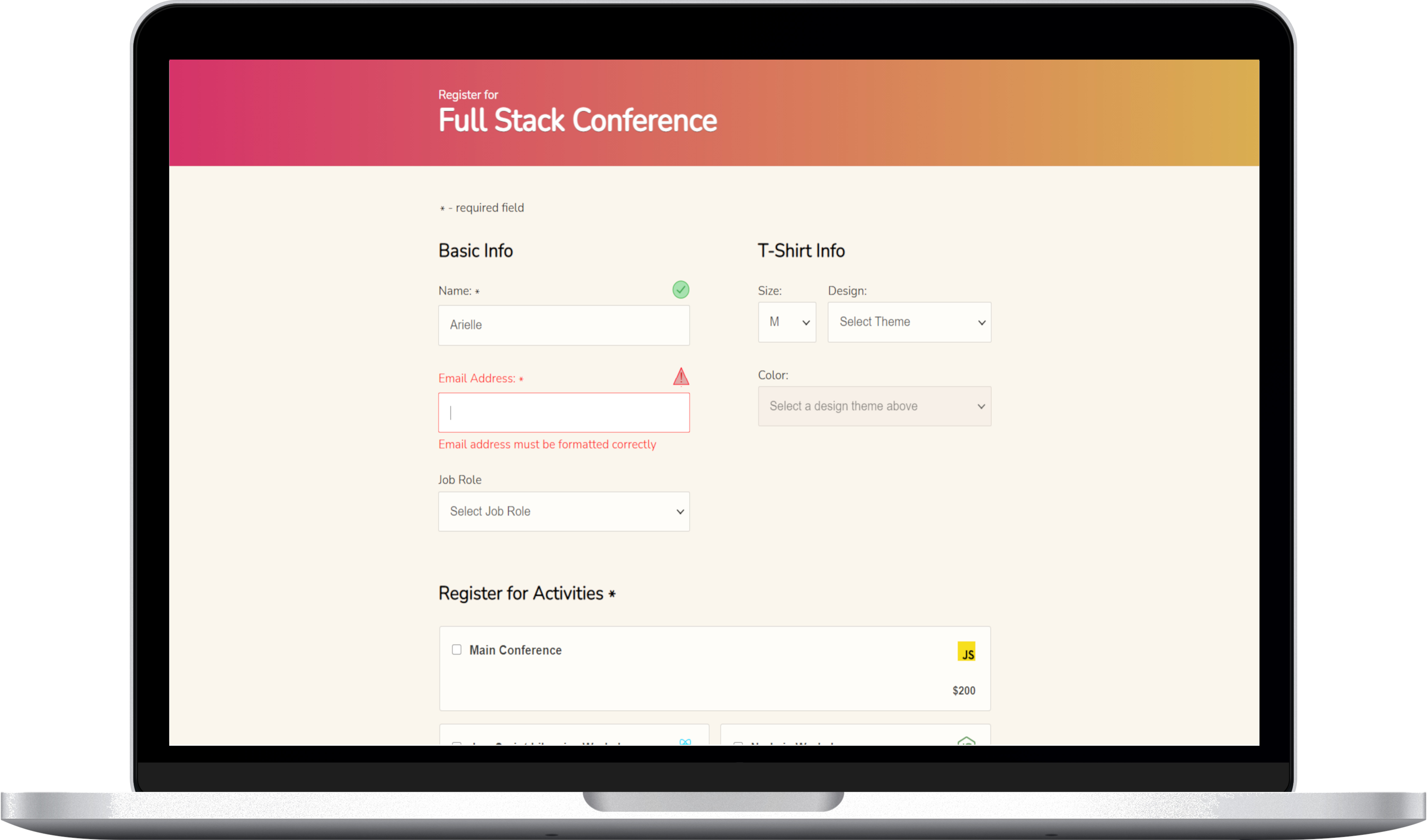
A mock conference registration form with dynamic user contact info, t-shirt order, activity registration, and payment sections. Features include real-time form validation, dynamically generated options based on user selection in previous relevant select box, and dynamically disabled registration for activities whose schedules conflict with previously selected activities.

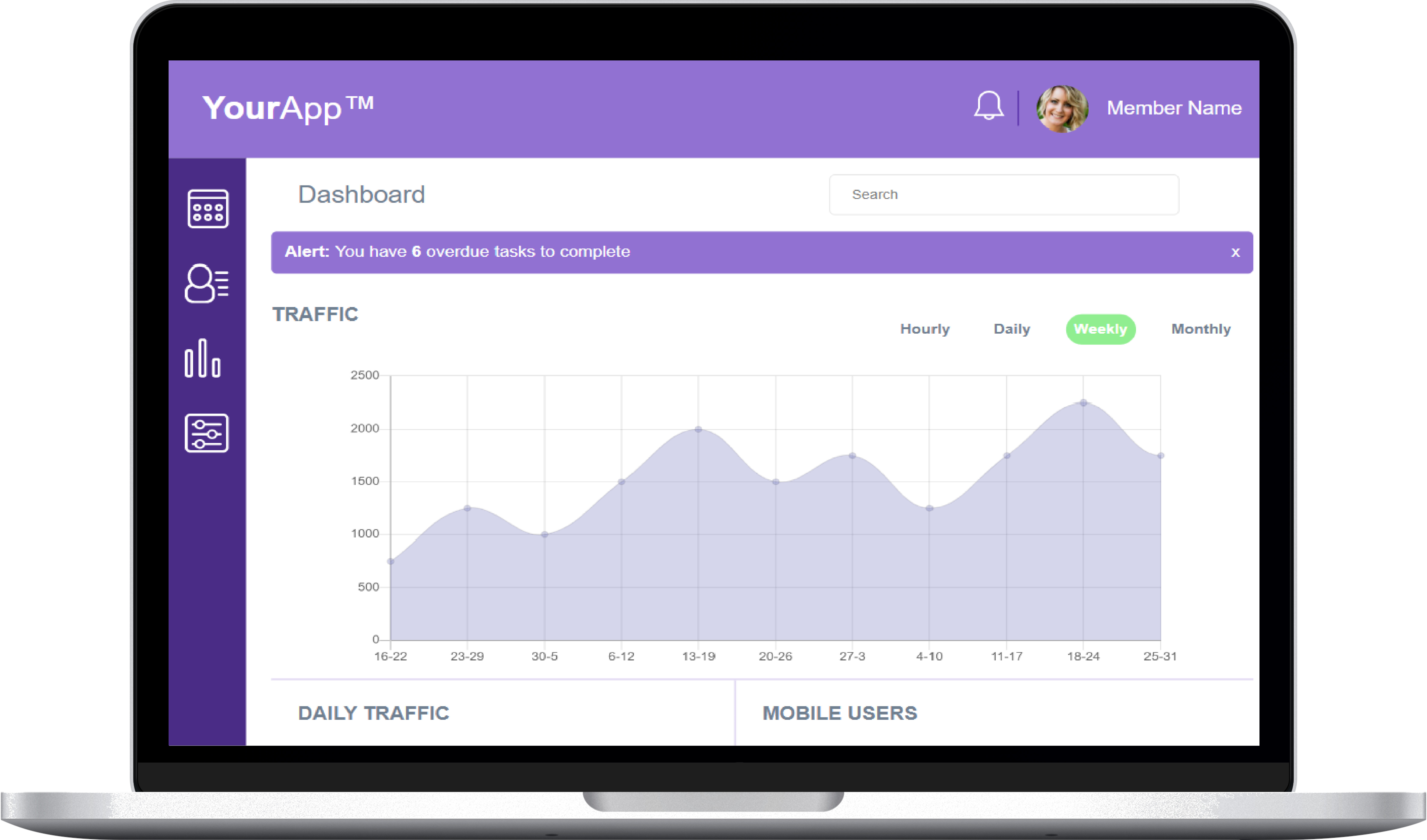
A user interface that utilizes interactive charts by Chart.js to represent site traffic. Includes messaging section with form validation and toggleable settings switches.

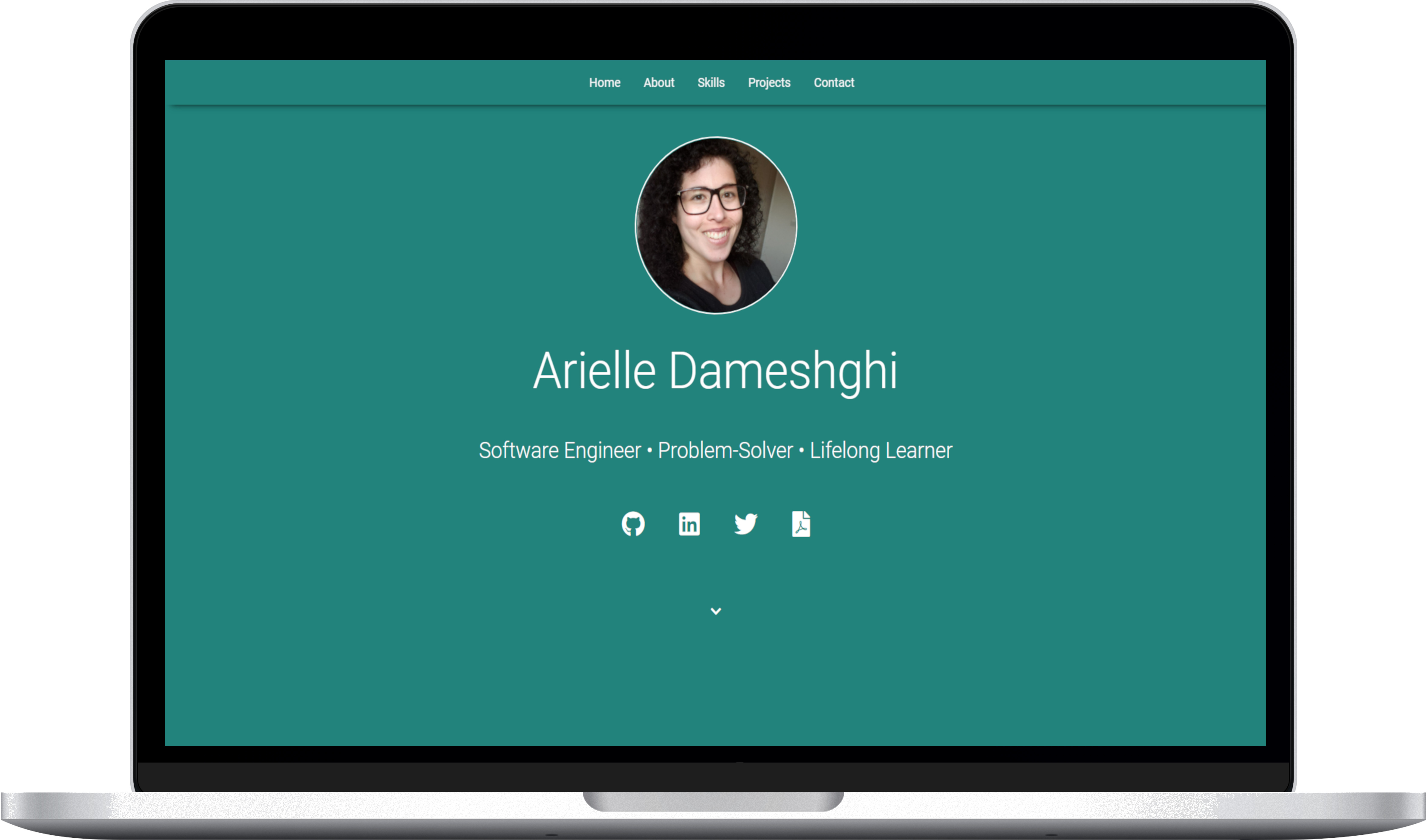
Built using plain HTML and CSS and designed with a mobile-first approach. This responsive site includes a completely customized and interactive Bootstrap navigation bar as well as customized SVG images.